Introduction
During a recent client visit, I came across an interesting application of technology that I had not seen in quite a while. On the intranet home page was displayed a box notifying employees that a critical system was experiencing service degradation. The message included a link to a page with more information.
This notification solution reminded me of the “etc/motd” file that exists on Unix systems. The “Message of the Day” is automatically displayed on a user’s console after login. I can still remember a young college student working in the computer lab who updated the motd file each day with the hockey standings in the old Norris division! I was inspired to replicate this functionality in SharePoint.
SharePoint notification capabilities
SharePoint contains the infrastructure necessary for notifying users. This is most evident in Central Administration, where it is used by the Health Monitoring system. The notification is quite evident in Figure 1.

Figure 1 – System Notification in Central Administration
The API for the notification infrastructure is the SP.UI.Status class in the JavaScript object model. For an in-depth technical discussion, you should check out the excellent article by Waldek Mastykarz: Showing persistent messages using the SharePoint 2010 status bar.
Designing a solution
Rather than providing yet another article discussing how to use SP.UI.Status, this article will focus on composing a solution to provide a site-wide System Notification capability. As I considered how a company could leverage this functionality, I came up the following requirements:
- Easy entry of notification information
- Prominent display of notifications
- Capability to link to a detail page
- Flexibility to choose varying background colors
- Notifications can be scoped to only the home page, or to all pages
While there may be other features that could be helpful, I decided to keep the solution simple with minimal components. Extending the result to address other scenarios is left as an exercise for the reader.
Solution Components
Site Columns / Content Type
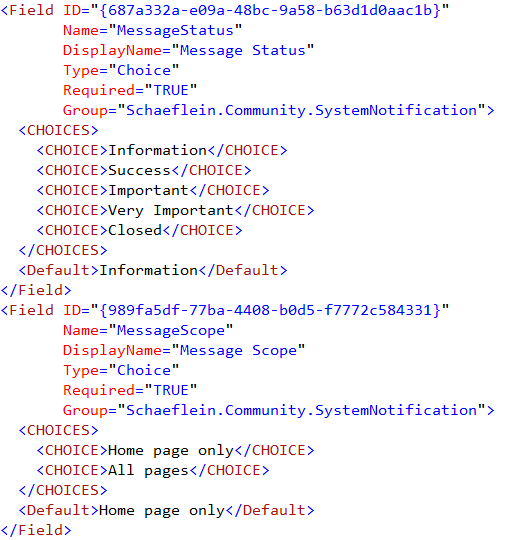
Like many other business solutions, we need to start with the data. For small, well defined data sets, SharePoint is quite good at storage. I chose to create custom site columns primarily to provide a list of valid choices for a few of the notification attributes. These choice columns are in Figure 2.
The status column choices match the values of the color parameter of the SP.UI.Status.setStatusPriColor method. I added an additional value to indicate that the notification is closed and should no longer be displayed. The scope column is a choice column with only two values. I decided against a boolean column to make expansion of the solution easier. (You are welcome!)

Figure 2 – Choice columns of the System Notification solution
Along with custom site columns, I created a Content Type. I have found that having a content type for each type of data makes the queries much cleaner. In addition, having a content type allows future uses of the data in other aspects of SharePoint: Content Query web parts, search refinements, etc.
List Template / List Instance
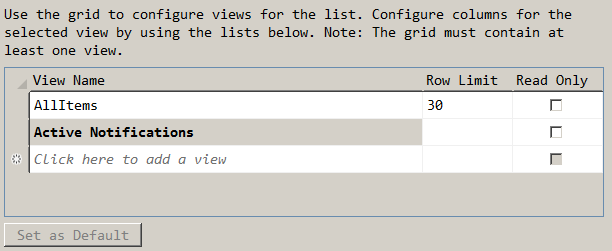
In Visual Studio, List Templates are ridiculously easy. The new designer makes sure that Field IDs are entered correctly (ever get a

Figure 3 – Views tab of the List Designer in Visual Studio 2012
Delegate Control / Notification Control
After defining the storage and maintenance of our data, we need a mechanism to output the notifications. We want to use the SP.UI.Status object in javascript, so it is natural that we need to output some script on each page. Fortunately, there is some prior art in this area.
Kirk Evans has a blog post (Adding jQuery to Every Page in SharePoint with Delegate Controls) that covers the details. In my solution, I am deploying a custom script file along with JSON2.js.
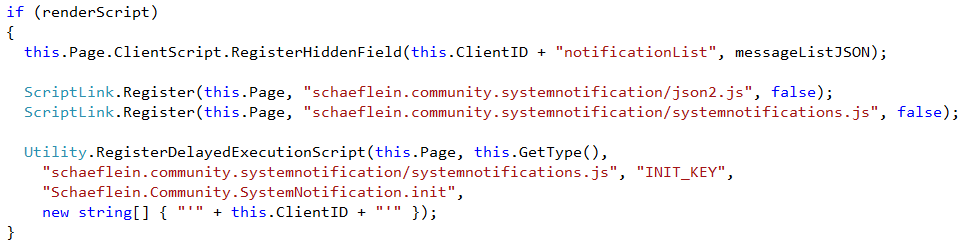
The control that I am deploying into the delegate will query the notification list for active entries, serialize them into a JSON object, and add it to the page as the value of a hidden field. It also registers a script to run on page startup that will create the SP.UI.Status object and set its color. This registration is shown in Figure 4.

Figure 4 – The OnPreRender method of the System Notification control
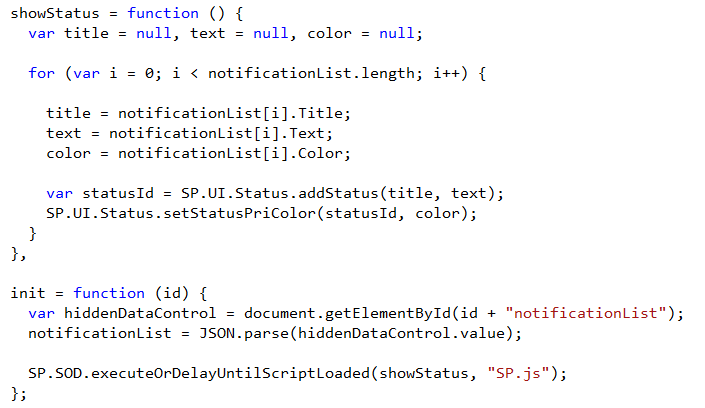
In the script file, the data is pulled from the hidden field and then used to generate the notifications. I did not use jQuery to pull the data – I did not want to introduce a dependency or cause version conflicts. (And, getting the value of a well-known form element needs only one line of code anyway.) Figure 5 shows the relevant script.

Figure 5 – Script to read data and generate notifications
Notifications in action
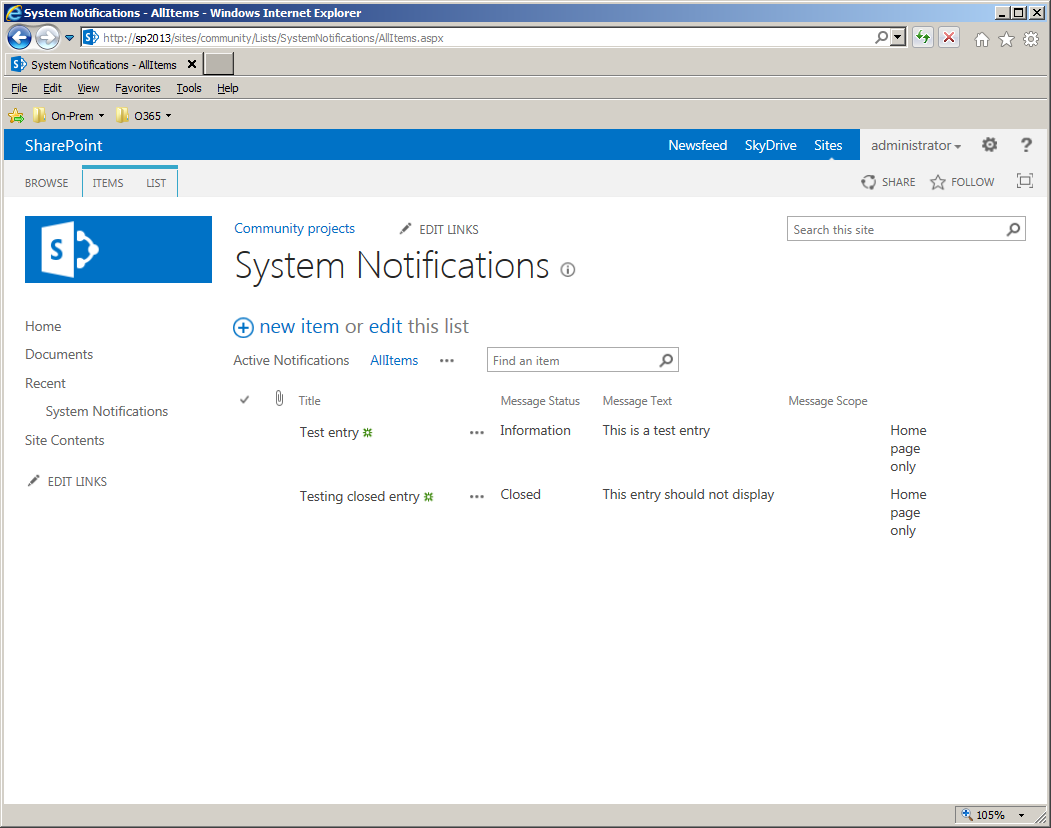
Figure 6 shows the notification list with the default entries. The standard SharePoint list interface, saving us the hassle of coding CRUD pages.

Figure 6 – Notification list with entries
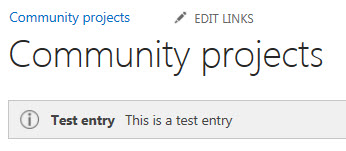
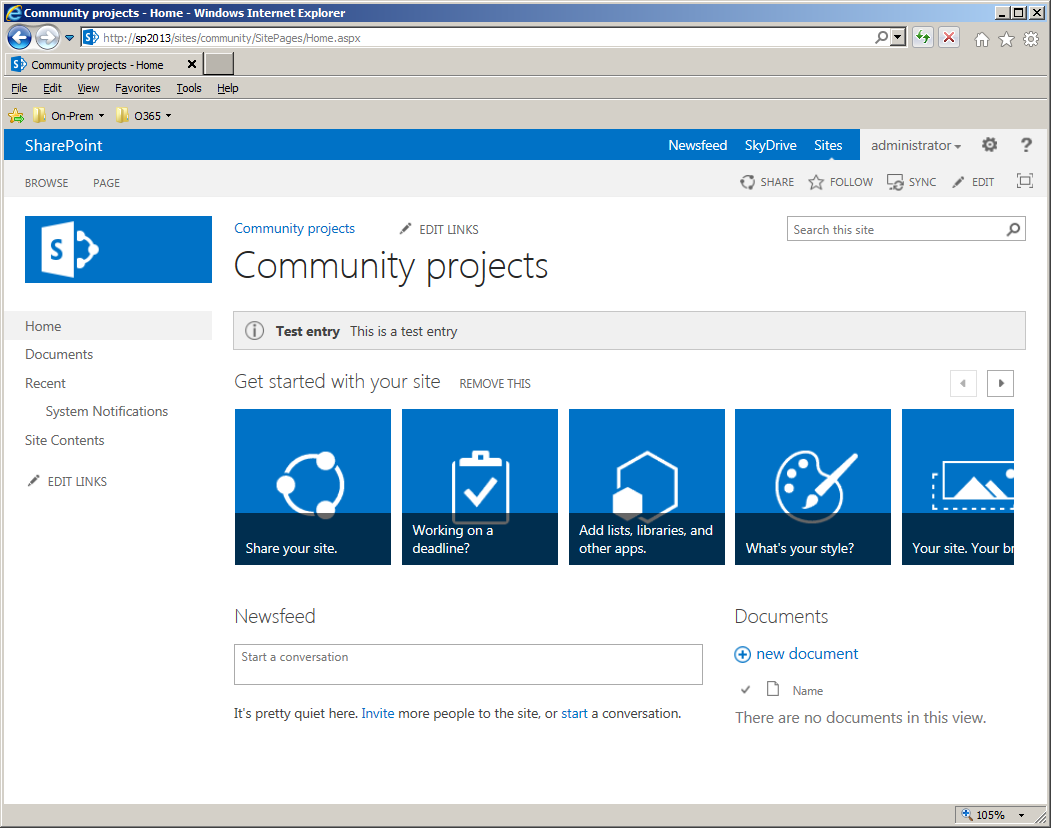
The active entry, with status “Information” is displayed on the site home page in Figure 7

Figure 7 – Notification displayed on site home page
Conclusion
The complete solution is available on CodePlex at https://spnotify.codeplex.com/ GitHub at https://github.com/pschaeflein/SharePointSystemNotifications. It is a simple solution, without enterprise features like logging and caching. And there would be some usefulness in extending it across site collections. (But if you do the, please use impersonation correctly!) Be aware that this is a full-trust solution, due to the use of the DelegateControl.