I had a need to display, in SharePoint, all of our SPFx packages with their last modified date and version numbers. (In our scenario, the folks working with our customers want to ensure the latest version is installed. And I don't want them to call me every time to ask. 😊) One approach would be to have a web part call the DevOps API to get this information. That is not a trivial task, and the authentication / license story around this gets complicated real quick. As an alternative, I put together a solution using Adaptive Cards and its templating functionality.
Adaptive Cards templating allows me to create a template for the display, then at render time, provide data that is merged with the template. This is data-binding as we have known it for decades. So why was it much easier?
- There is a designer that a non-developer can use to make the card look just like they want. In this scenario, it is a simple table with the package, version and dates.

- The SDK allows for merging the data with the template. The SDK does not care where the data comes from. I get the data from a json file.
- To keep the information up-to-date, I update the json file during the build process. The following PowerShell will read the
package-solution.jsonfile from the SPFx solution and create an object that represents a row of data.
$solutionConfig = get-content .\config\package-solution.json | ConvertFrom-Json
$packageProps = @{ `
name=$($solutionConfig.solution.name); `
title=$($solutionConfig.solution.title); `
version="$(ComponentVersion)"; `
publishDate = (Get-Date).ToUniversalTime().ToString("yyyy-MM-dd'T'HH:mm:ssZ"); `
}
$package = New-Object -TypeName psobject -Property $packageProps
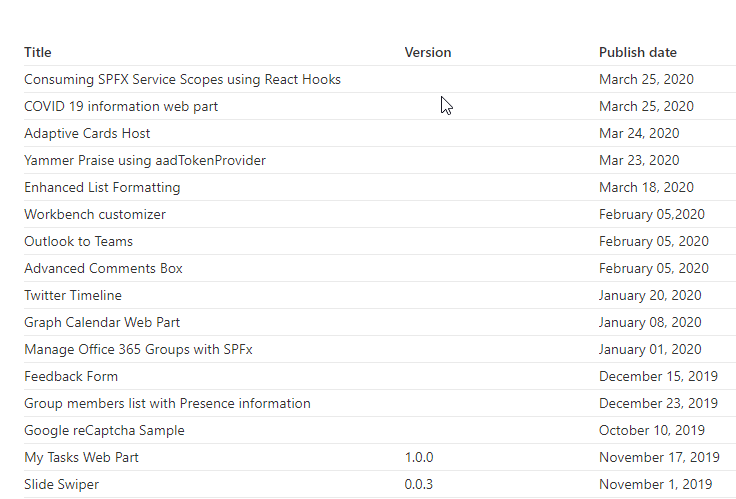
The net result is something like this:

Look for this capability in the react-adaptivecards sample from the Patterns & Practices: https://github.com/SharePoint/sp-dev-fx-webparts