The SPFx documentation does a good job of describing the steps necessary to localize the strings in your component. However, there is one thing that is missing from the docs that can trip you up if you go crazy...
My misguided attempt
If I was writing code in Visual Studio/C#, I would have language resource files, and I would specify resource ids similar to this:
var propertyPaneDescription = Resources.PropertyPaneDescription
In SPFx, using the generated project, it looks like this:
import * as strings from 'GreetingWebPartStrings';
public static protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
}
}
]
};
}
I thought I would modify the SPFx project to provide a familiar name for the object that represents the language resources. So, in the mystrings.d.ts file, I changed the module name:
declare module 'GreetingWebPartStringResources' {
// rest unchanged
}
However, this fails spectacularly!
[SPLoaderError.loadComponentError]:
***Failed to load component "af2013cd-c03a-4320-9594-5a7541a036dd" (GreetingWebPart).
Original error: ***Failed to load entry point from component "af2013cd-c03a-4320-9594-5a7541a036dd" (GreetingWebPart).
Original error: Error loading https://component-id.invalid/af2013cd-c03a-4320-9594-5a7541a036dd_3.6.0
Cannot find module "GreetingWebPartStringResources"
Easiest resolution
The easiest resolution is to simply rename the imports.
import * as Resources from 'GreetingWebPartStrings';
However, you may have a separate file containing common terms that you want to use across multiple projects. They cannot both be named mystrings.d.ts. ;)
Fixing my misguided attempt
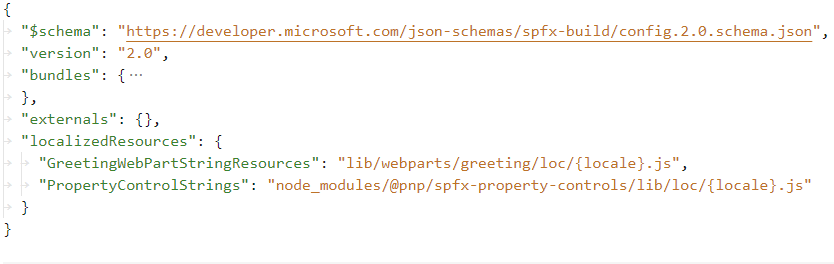
Turns out that the module name is set in config.json during generation. The localizedResources object is a dictionary of module names and the relative path to the file containing the strings. (If you add any of the community controls or property controls to your project, you will see multiple entries.)
"localizedResources": {
"GreetingWebPartStringResources": "lib/webparts/greeting/loc/{locale}.js",
}