Visual Studio Codespaces (and its sibling Github Codespaces) offers a cloud-hosted, low-friction environment for writing code. The VSO offering is in public preview, so I gave it a try. I am impressed!
It is not free. You need to have an Azure Subscription to use Visual Studio Codespaces. Four hours of usage cost me $0.45.
What is Codespaces?
At its core, Codespaces is a Docker container plus some magic that allows VSCode/Visual Studio to access the environment. The default container image covers most development scenarios. I had to make a few tweaks for SPFx. (This post was written before Build 2020, so maybe things have changed by the time you read it.)
Using Codespaces for SPFx
Let me walk thru a use-case for Codespaces. Quick prototypes or reviewing a pull request are a few items called out in the announcement post. That is what I did.
I wanted to use Stefan Bauer's Panthema webpart, but it was not working. Turns out there is an issue in the repo with a proposed fix. A perfect opportunity to use Codespaces. I used a local install of VSCode instead of the browser.
Step by step
I used the following steps to get my SPFx project running:
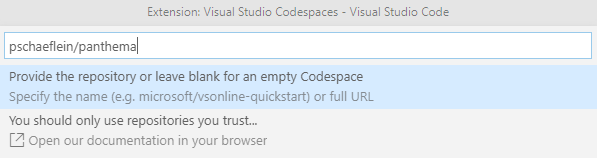
- Install the VSCode extension.
- Forked the repo.
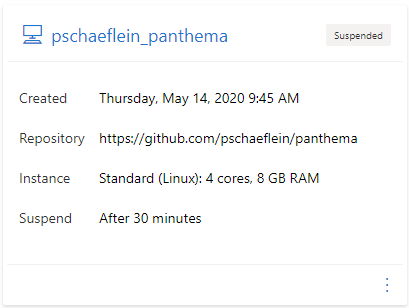
- Create an environment, specifying my fork.

After the environment is created, connect to it. Once connected, open the integrated terminal. The default container image is running Node v12. At the time of this post, that is not supported by SPFx. Fortunately, Node Version Manager is installed.
Run the following in the terminal:
nvm install 10
Since the node environment was "replaced" using nvm, we need to re-install the modules:
npm install -g gulp
npm install
Now, we can run the SPFx toolchain:
gulp serve
The gulp task will try to launch the local workbench as it usually does, but it will not work. Makes sense, because the task is running in the remote container which does not have a browser.
Using the Workbench
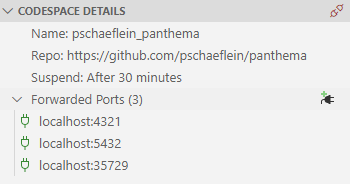
Codespaces allows for accessing https endpoints in the environment via Port Forwarding. The automatic forwarding is not working, but manually adding them works fine. The serve task uses three ports:

Once the port forwarding is setup, open a browser on your machine to https://localhost/5432/workbench. The initial load is a bit slow, but the workbench works just as you would expect. Hot Reload works too!
Customized environment
Codespaces allows for a customized environment. This includes VSCode extensions & settings, forwarded ports and even a custom Docker image. Configuring an environment relies on files existing in the referenced repository. In scenarios similar to mine, that file will likely not exist. But, if you maintain a repo, it is certainly worthwhile, IMO, to add the configuration files.
I have published a configuration that runs the above steps once the environment is created. It also pre-configures the port forwarding.
{
"name":"SPFx",
"settings":{
},
"forwardPorts": [
4321,
5432,
35729
],
"extensions": [
"editorconfig.editorconfig",
],
"postCreateCommand": "bash .devcontainer/spfx-setup.sh"
}(A custom Docker image is quite interesting, but not necessary for SPFx. There is a collection of container image configurations in the VS Code Remote repository.)